Template Name: Blogism Blogger Template
Platform: Blogger / Blogspot
Release date : 27, January 2013
Author : www.templateism.com
License : Creative Commons Attribution 3.0
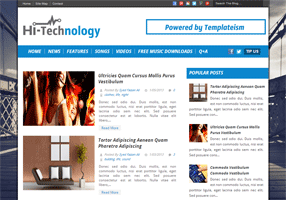
Preview
Note: Sorry The Downloading Link is not Available At the Moment Please Check out Other Blogger Theme. We will soon Fix it. Thanks!
Blogism is a simple yet elegantly clean Blogger Template. The dynamics of this Theme is flexible and has the functionality to support multiple blogs of any niche. However, this template is perfect for Blogging, Technology, Social Media and new bulletin based websites. On the other hand, it has some delightful features that would surely bring sparks in the eyes of your visitors. We have added an incredible header that is full of marvelous gadgets like Navigation Menu, Search Box, and Featured Advertisement spot. Blogism Blogger Template is robust and is compatible with all significant browsers.
Features of Blogism Blogger Template:
- Social Sharing Buttons With Counter: We have added all foremost social sharing buttons i.e. Facebook, Twitter and Google+ so, users would not face any difficulty while sharing your content.
- Auto Read More Button: We have also included automatic read more button script, so there is no need to add manual Jump break buttons. Furthermore, the “Continue Reading” button is extremely stylish.
- Ads Ready: We have added some HIGH CPC Advertising spot under the header so everyone can easily improve their online income. Some featured advertisement spots includes, one ad Below the Header and under the post title.
- Author Avatar with Each Article: Unlike, other blogger templates, we have added a new feature that is Author’s Avatar. In each and every post, it would display an author’s avatar automatically.
More Features: WordPress Look, Web 2.0, Magazine Style,Fixed Width, white and dark blue color Scheme, threaded commenting system, custom threaded commenting system and much more.
How To Customizing Menu?
Go To Blogger.com >> Template >> Edit HTML >> Proceed. Now search for the following coding in the template. After finding it Replace # with your URLs and Save the template.
<!-- Menu -->
<div id='menu'>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Blog</a></li>
</ul>
</div>
<!-- Menu -->
<!-- Login Menu -->
<div id='usuario'>
<ul>
<li><a class='userlogin' href='#'>Login</a></li>
<li><a class='usercreate' href='#'>Register</a></li>
</ul>
</div>
<!-- Login Menu -->
How To Change Author Image?
Now if anyone desire to change the default author image then he can follow the following instructions. In the Blogger Template Search for the following coding and replace the image URL with your image.
<img alt='' class='avata' height='38' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1qt1rZY5goO9XOIFsfsBpPYf7M8O4_HanHXVJaEn53qK8ZAUc4PK2CQTe2MPz4Cxa2jAzr05YRLQi9HY-lwYATLCxCWj7sv7IBsYBZETQPZyZfTQ6EEAfJhPSQhmFhBlw0-Ns_yZkn9iG/s45/photo.jpg' width='38'/></div>
How to Add Widget or Ads Above/Below Posts:
Go To Blogger.com >> Template >> Edit HTML >> Proceed and Search for the Following coding.
To Show Below Post Title:
<b:if cond='data:blog.pageType == "item"'>To Show at the End of Posts:
<!--Google Adsense Ad Code (Below Post Title)-->
</b:if>
<b:if cond='data:blog.pageType == "item"'>Replace:
<!--Google Adsense Ad Code (At the End of Posts)-->
</b:if>
<!--Google Adsense Ad Code (Below Post Title)--> To Show widget Below Post Title.
<!--Google Adsense Ad Code (At the End of Posts)--> To display Widget at the end of posts.
From the Designer's Desk:
This theme is extremely handy for Blogging, Technology, Multimedia and Gadgets niche websites.We have used just 1 jQuery file in this theme. Therefore, The speed of this theme is extremely fast and its about faster than 50% of the website on the web. Feel free to leave your positive reviews below.